
30 aug Animatie stijlen: Welke past het beste bij jouw bedrijf?
Animatie is een goede methode om jouw bedrijf op een leuke en duidelijke manier weer te geven. Daarnaast kun je jouw product of dienst in een notendop samenvatten. Het samenspel van geluid en beelden zegt vaak zoveel meer dan een inhoudelijke omschrijving in woorden. Maar welke soort animatie past bij jouw bedrijf?
Er zijn veel verschillende soorten animaties, van 2D tot Augmented Reality! Om het overzichtelijk te houden richten wij ons op de 8 bekendste animatie stijlen.
Stop-motion animatie
Het ontstaan van animatie is te danken aan fotografie. Fotograaf Eadweard Muybridge maakte meerdere foto’s van een rennend paard en speelde deze foto’s snel achter elkaar af, waardoor het paard op beeld ook lijkt te rennen. En dat is precies hoe een stop-motion animatie wordt gemaakt. Door meerdere foto’s te maken en vervolgens alle foto’s snel achter elkaar af te spelen creëer je de illusie van een beweging.

Een voorbeeld van stop-motion animatie. De ingrediënten worden per frame dichter naar het broodje geschoven en uiteindelijk een voor een erop geplaatst.
2D animatie
Deze stijl bestaat al meer dan 100 jaar en is een van de meest bekende animatie stijlen. 2D, oftewel tweedimensionale animatie heeft geen diepte. De tekeningen zijn ‘gewoon’ plat. Denk maar aan Mickey Mouse of Popeye. Tegenwoordig wordt veel meer gebruik gemaakt van 2D computeranimatie dan handgemaakte tekeningen. Dat maakt het proces een stuk sneller!

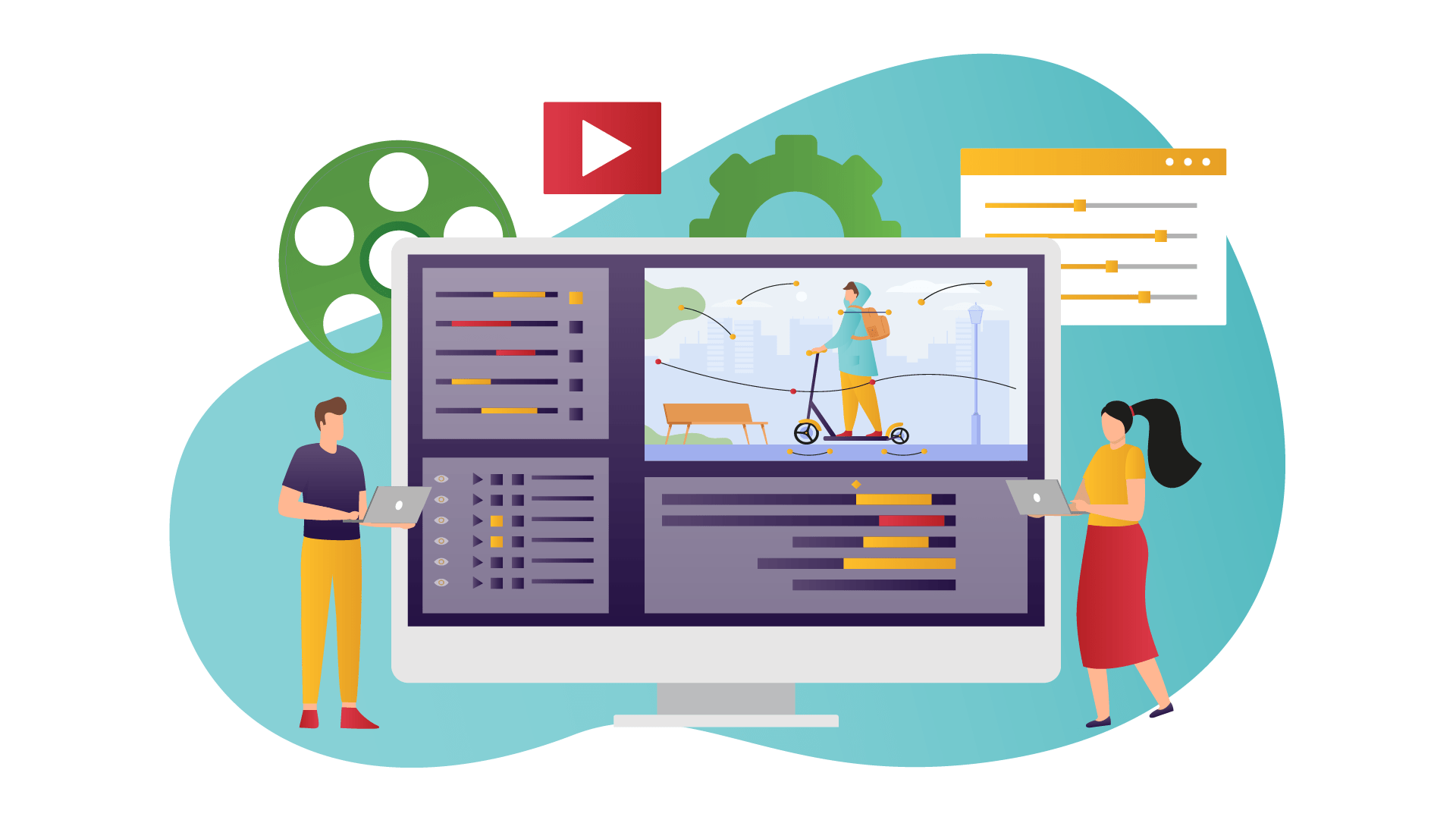
Een screenshot uit een 2D animatie voor HuisartsenOZL.
3D animatie
Zoals de naam al weggeeft zijn de beelden in 3D. Zo’n beeld kun je dus niet tekenen op papier, maar maak je met computersoftware. Dat heeft als voordeel dat je het ontwerp vanuit alle hoeken kunt bekijken en dat het heel realistisch uitziet. Een nadeel is dat de vele details, texturen en belichting ervoor zorgen dat het niet alleen veel werk is voor animators, maar ook computers veel rekentijd nodig hebben.

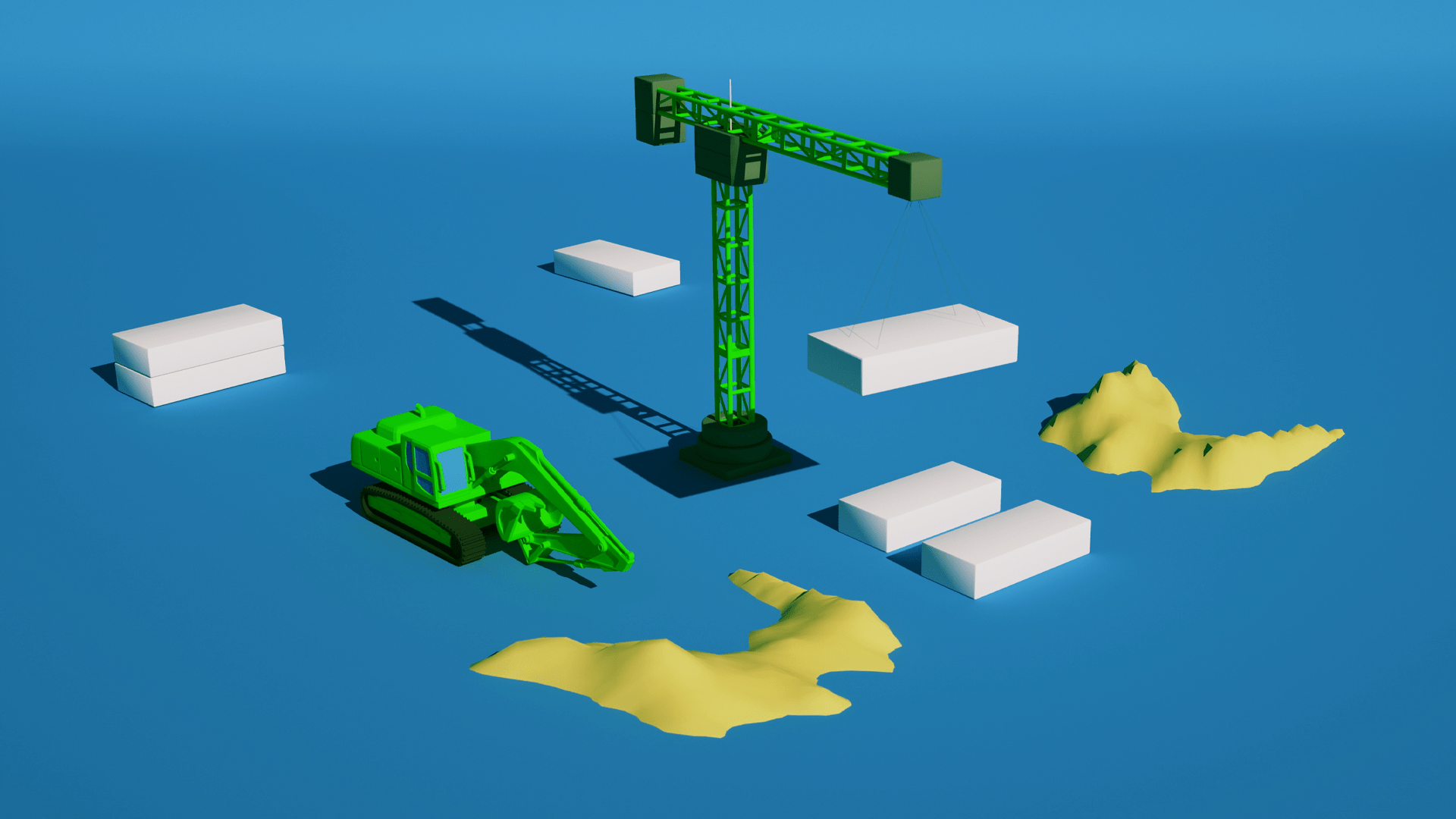
Een screenshot uit een 3D animatie.
Isometrische animatie
In dit soort animatie staat alles in een isometrische projectie. Dat betekent dat er geen gebruik wordt gemaakt van perspectief, maar dat de horizontale lijnen onder een hoek van 30° getekend worden. Daardoor zie je drie zijden en krijg je een beter beeld van hoe iets eruitziet. En het geeft een 3D gevoel!

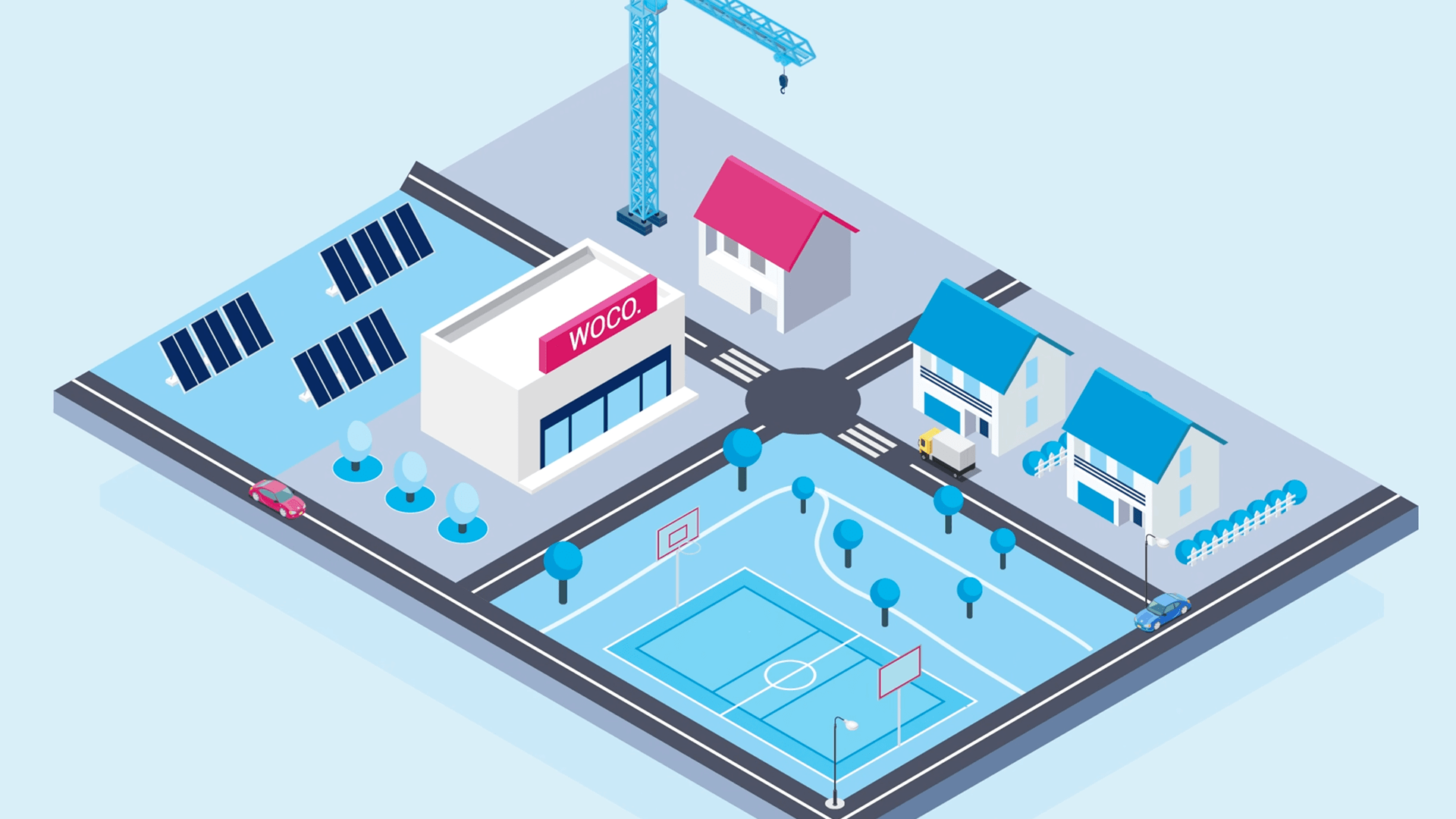
Een screenshot uit een isometrische animatie voor Boels Zanders.
Whiteboard animatie
Het is een beetje gek dat dit onder animatie valt, aangezien deze stijl vaak gecreëerd wordt met een camera terwijl iemand tekent op een whiteboard. Vervolgens wis je het beeld uit en teken je de volgende scene. Toch zie je dat deze stijl vaak wordt nagebootst met computersoftware. De animatie heeft dan dezelfde schetsmatige look en is heel geschikt om een visie of uitleg van een service mee te communiceren.

Een voorbeeld van een whiteboard animatie.
Geanimeerde infographics
Deze vorm kan onder een andere stijl in deze lijst vallen, maar we benoemen hem toch even apart. Een infographic is een combinatie van tekst en beeld, waarmee complexe informatie op een visueel aantrekkelijke én simpelere manier wordt weergegeven. Deze infographic kan ook geanimeerd worden. Hierdoor kan het de werking van een product laten zien, de aandacht van de gebruiker op een onderdeel richten en saaie cijfers in een jaarverslag er helemaal laten uitspringen.

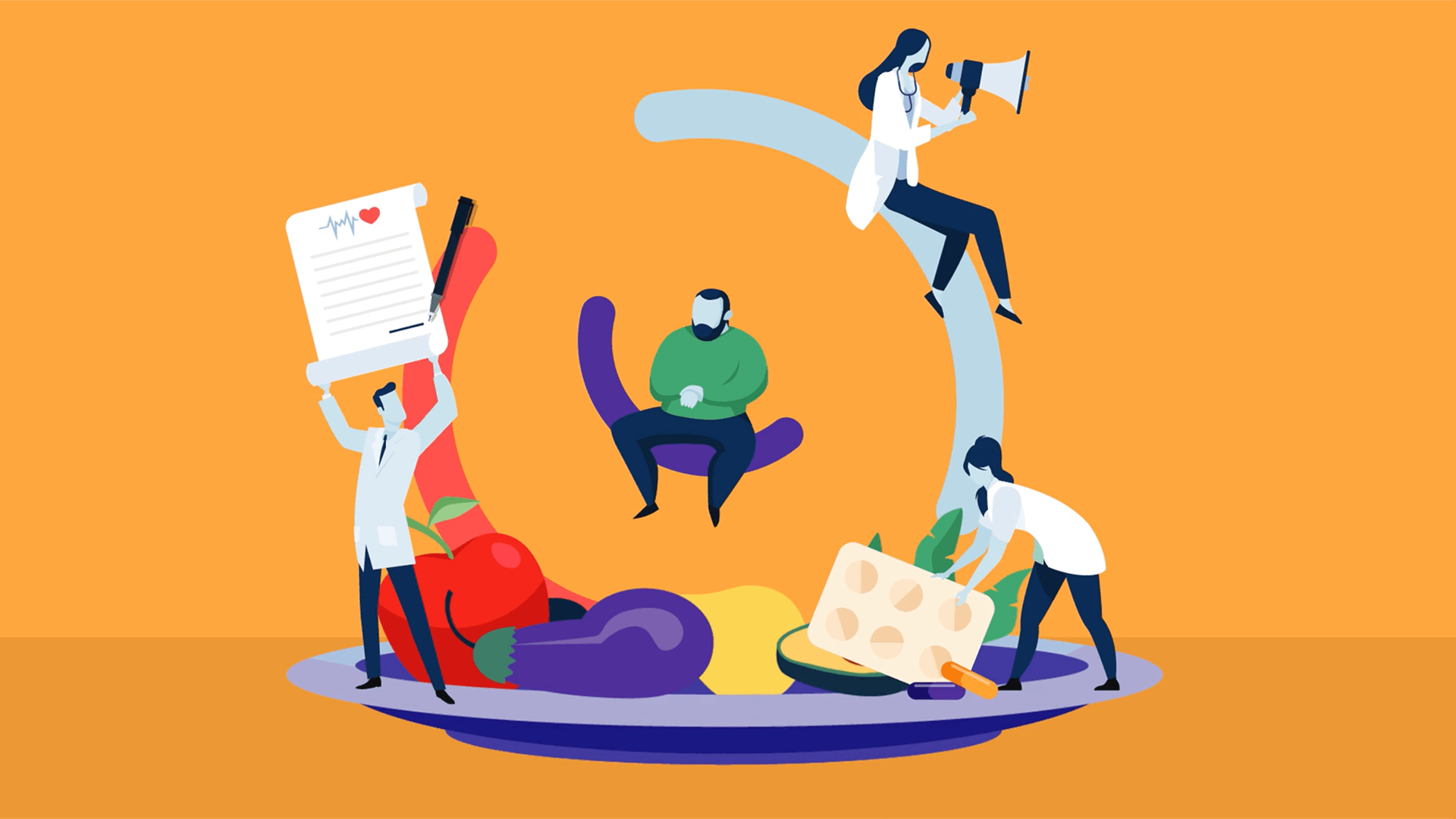
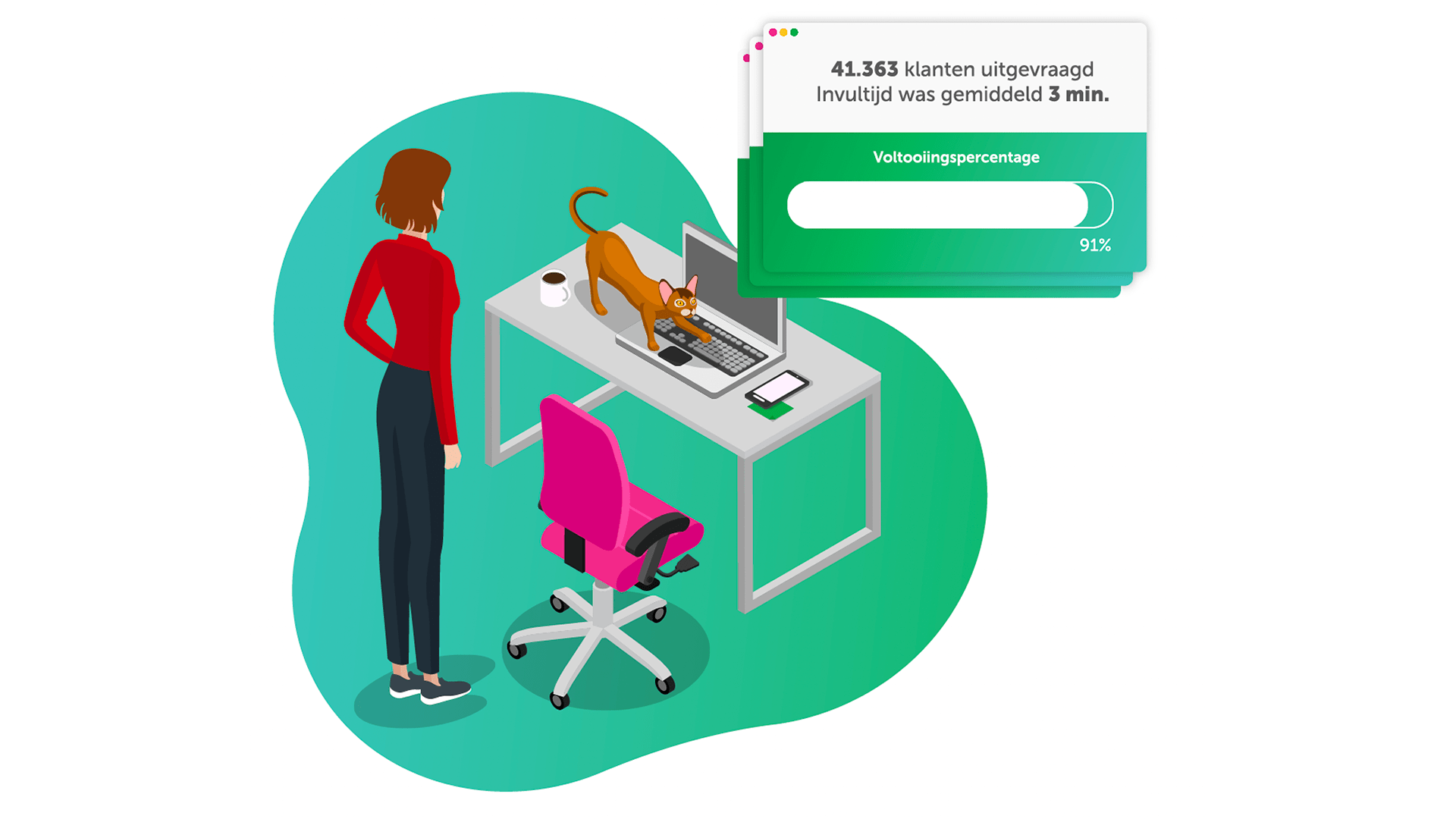
Een screenshot van een geanimeerde infographic voor Brand New Day.
Augmented Reality animatie
Met augmented reality wordt een virtuele laag aan de echte wereld toegevoegd. Denk maar aan Snapchat filters die kattenoren aan een selfie toevoegen. We zien deze techniek ook veel gebruikt terugkomen in spellen (Pokémon Go) of commercieel (Ikea app).

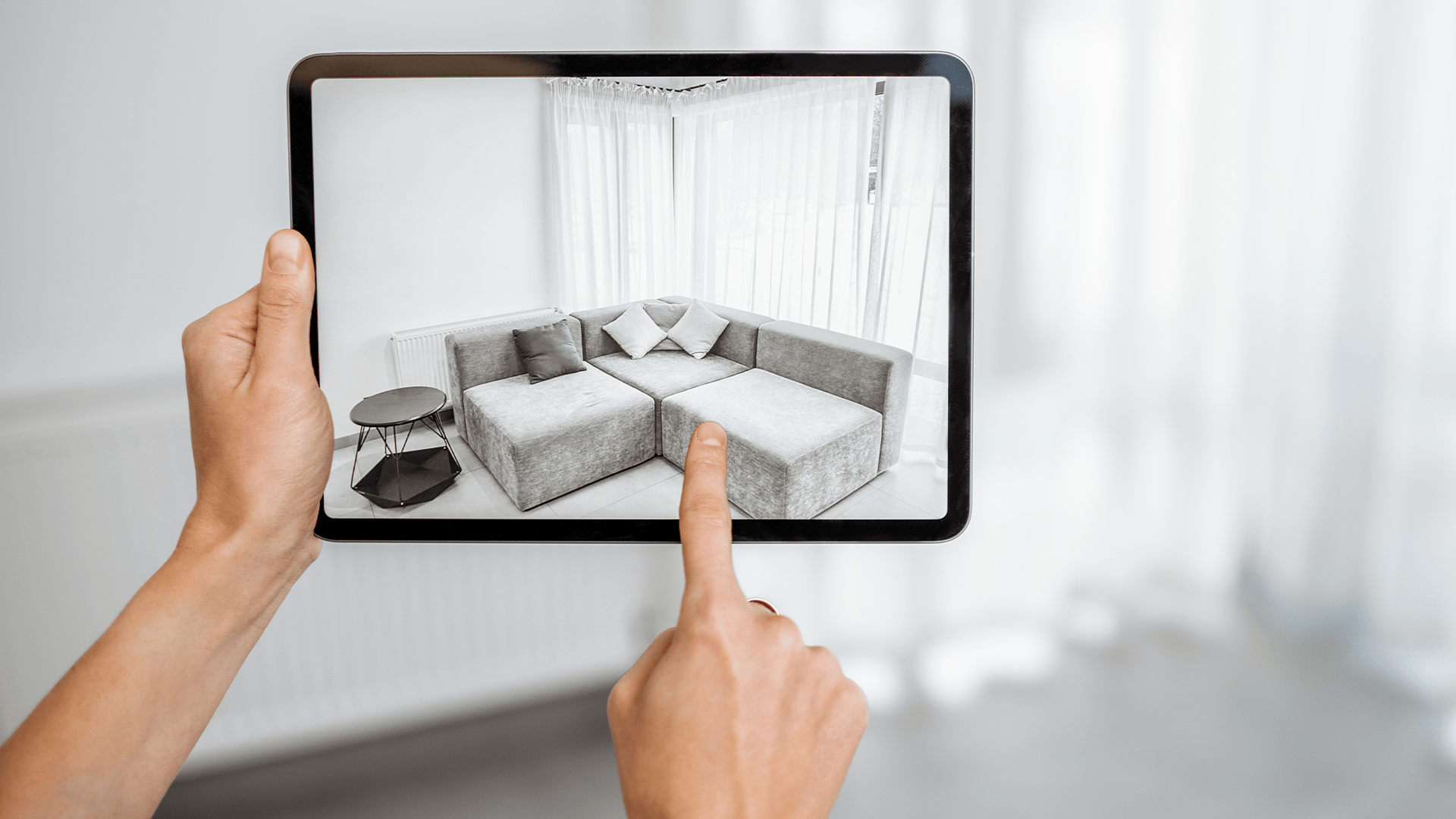
Een voorbeeld van Augmented Reality. De meubels kunnen thuis via een app in de ruimte worden geplaatst.
Motion graphics
Dit is een verzamelnaam voor verschillende animaties waarbij er geen verhaal of karakter is. Het gaat hierbij puur om de beweging van elementen, vormen of tekst. Hierbij kun je denken aan:
- Typografie animatie
- Logo animatie
- Video-elementen, zoals een transitie tussen beelden, intro, outro, lower third (naambalkje met functie), etc.
- Gifjes, bijvoorbeeld een Instagram sticker, een bewegende nieuwsbrief header, een kleine animatie op Facebook, etc.

Een voorbeeld van typografie animatie, een van de motion graphic vormen. De tekst wordt op een leuke manier geanimeerd. Ideaal voor presentaties of LED schermen.
Dit is een korte uitleg over de verschillende stijlen. Als we er dieper op ingaan zul je zien dat er binnen deze stijlen nog veel meer mogelijk is. Ga je voor een zakelijke uitstraling of toch liever humoristisch en speels? En hoe komt de eigen huisstijl hierin terug? De design specialisten van MijnMarketing.com helpen je hiermee graag verder!
